







Inspirational Quotes Statusbar

Beschreibung von Inspirational Quotes Statusbar
Inspirational Quotes - Status bar is the right place to get inspirational, motivational and productivity thoughts from great thinkers or import your own quotes directly from your status bar !
A simple and efficient way to get inspired all along the day each time you check your notifications (many times a day) !
Set in your statusbar famous quotes from leaders, great thinkers, scientists, philosophers, writers, geniuses, celebrities, politicians... or even your own quotes by importing your file !
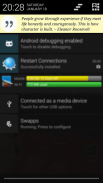
● Set quotes in status bar for easy access and direct inspiration !
● Choose different background colors, the text color is automatically adapted
● Set repeating duration
● Click to browse quotes at random
● Share with your friends
● Browse available thoughts
● Search & instant search for your favorite quotes
● Widgets added for multiple quotes - click on text to load at random
● Import any text file
</div> <div jsname="WJz9Hc" style="display:none">Inspirational Quotes - Statusleiste ist der richtige Ort, um inspirierend, motivierend und Produktivität Gedanken von großen Denkern erhalten oder Ihre eigenen Zitate direkt aus der Statusleiste importieren!
Eine einfache und effiziente Methode, um sich entlang der gesamten Tag jedes Mal, wenn Sie überprüfen Ihre Benachrichtigungen (mehrmals täglich) inspiriert!
Stellen Sie in Ihrer Statusbar berühmte Zitate von Führern, großen Denker, Wissenschaftler, Philosophen, Schriftsteller, Genies, Prominente, Politiker ... oder sogar Ihre eigenen Zitate von Dateien zu importieren!
● Stellen Sie Zitate in der Statusleiste für den einfachen Zugriff und direkte Inspiration!
● Wählen Sie unterschiedliche Hintergrundfarben, die Textfarbe automatisch angepasst
● Stellen Sie sich wiederholende Dauer
● Klicken Sie auf Zitate zufällig zu durchsuchen
● Teilen Sie mit Ihren Freunden
● Durchsuchen verfügbar Gedanken
● Suchen & Instant-Suche für Ihre Lieblings-Zitate
● Widgets hinzugefügt, um mehrere Angebote - klicken Sie auf den Text zufällig zu laden
● Importieren Sie eine beliebige Textdatei</div> <div class="show-more-end">
























